CARA MEMBUAT TABLE DENGAN HTML
table sangat berguna untuk menampilkan data dengan rapih dan terurut. table itu sendiri terdiri dari baris dan kolom , dalam html di buat dengan menggunakan tag <table> dalam tag table tersebut di sisipkan kembali tag <tr> artinya table row atau baris , dan di dalam tag <tr> di sisipkan kembali tag <td> artinya table data atau kolom.
Berikut ini cara membuat table :
1.Buat file dengan nama contoh.html
6.dan hasil nya akan seperti berikut :
7.belum terlihat seperti table bukan ? karena belum ada border nya , sekarang dalam kodingan nya
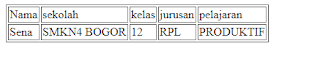
tambahkan border=1 dalam tag table nya dan hasil nya akan seperti berikut :
8.sudah mulai terlihat seperti table kan , jika ingin menambah baris tambah kembali tag tr dan
isi kembali dengan td contoh seperti berikut :
9.hasil nya akan seperti ini :
mudah bukan ? kenapa gua masukan topik tentang table pertama ? karena table akan sering digunakan dalam tugas tugas pertama untuk menampilkan data.
mudah mudahan artikel ini bermanfaat sampai jumpa di artikel berikut nya.











0 komentar:
Posting Komentar