Blog ini Sementara Istirahat
Rabu, 26 Februari 2020
Selasa, 26 Maret 2019
MEMBUAT TABLE DENGAN HTML
CARA MEMBUAT TABLE DENGAN HTML
table sangat berguna untuk menampilkan data dengan rapih dan terurut. table itu sendiri terdiri dari baris dan kolom , dalam html di buat dengan menggunakan tag <table> dalam tag table tersebut di sisipkan kembali tag <tr> artinya table row atau baris , dan di dalam tag <tr> di sisipkan kembali tag <td> artinya table data atau kolom.
Berikut ini cara membuat table :
1.Buat file dengan nama contoh.html
6.dan hasil nya akan seperti berikut :
7.belum terlihat seperti table bukan ? karena belum ada border nya , sekarang dalam kodingan nya
tambahkan border=1 dalam tag table nya dan hasil nya akan seperti berikut :
8.sudah mulai terlihat seperti table kan , jika ingin menambah baris tambah kembali tag tr dan
isi kembali dengan td contoh seperti berikut :
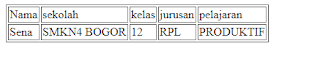
9.hasil nya akan seperti ini :
mudah bukan ? kenapa gua masukan topik tentang table pertama ? karena table akan sering digunakan dalam tugas tugas pertama untuk menampilkan data.
mudah mudahan artikel ini bermanfaat sampai jumpa di artikel berikut nya.
Senin, 25 Maret 2019
REKOMENDASI TEXT EDITOR
Text Editor yang mendukung belajar pemrograman web kamutentunya untuk memulai coding html kita memerlukan text editor, ada banyak sekali aplikasi text editor , dari mulai yang berbayar sampai yang gratis , lalu apa saja text editor yang populer ? berkut ini daftar rekomendasinya..
- Sublime Text

salah satu text editor yang cukup populer adalah sublime text, selain karena tampilan yang enak di pandang , banyak fitur fitur didalam nya yang memudahkan programmer dalam menuliskan baris kode , sayang nya aplikasi ini berbayar , namun kita masih bisa tetap memakai nya walapun terkadang ada pop up pemberitahuan untuk membeli aplikasi ini. berikut beberapa tampilan nya :





Minggu, 24 Maret 2019
WEB BROWSER UNTUK HTML
Pemilihan Web Browser
- Web Browser
Web Browser adalah suatu program atau software yang digunakan untuk menjelajahi internet atau untuk mencari, menerima , menerjemahkan dan menampilkan informasi dari www (world wide web).
Lalu Apa kaitan nya Web Browser dengan HTML ? , tentu karena salah satu bentuk informasi yang akan di terjemahkan dan ditampilkan itu dalam format HTML . Karena pada dasarnya HTML sendiri adalah bahasa program untuk membuat halaman web maka untuk menampilkan nya di butuhkan web Browser. contoh2 Web Browser adalah sebagai berikut :
- Goggle Chrome
sumber : google image
2. Mozila Firefox
 sumber: google image
sumber: google image
3. Microsoft Edge

Dan tentunya masih banyak lagi Web browser lain nya , 3 browser di atas adalah yang terpopuler digunakan banyak orang dan programmer saat ini , walapun begitu gua sendiri menyarankan untuk memakai google chrome untuk mengkases halaman html yang kalian buat nani , karena sudah compatibel dengan html 5


Sabtu, 23 Maret 2019
MACAM MACAM TAG HTML DAN KEGUNAAN NYA
Berikut ini macam macam Tag dalam HTML dan Fungsinya
Hari ini gua post mengenai beberapa tag html dan kegunaan nya , so bisa langsung di lihat di bawah ini :
sumber image : Plus2net.com
| Nama Tag | Keterangan / Kegunaan |
|---|---|
| <!DOCTYPE> | Tag untuk menentukan tipe dokumen |
| <html> | Tag untuk membuat sebuah dokumen HTML |
| <title> | Tag untuk membuat judul dari sebuah halaman |
| <body> | Tag untuk membuat tubuh dari sebuah halaman |
| <h1> to <h6> | Tag untuk membuat heading |
| <p> | Tag untuk membuat paragraf |
| <br> | Memasukan satu baris putus |
| <hr> | Tag untuk membuat perubahan dasar kata didalam isi |
| <!--...--> | Tag untuk membuat komentar |
| Formatting | |
| <acronym> | Tag untuk membuat sebuah akronim (tidak disupport lagi di HTML5) |
| <abbr> | Tag untuk membuat sebuah singkatan |
| <address> | Tag untuk membuat kontak alamat |
| <b> | Tag untuk membuat huruf bercetak tebal |
| <bdi> | Mengisolasi bagian dari teks yang dapat diformat dalam arah yang berbeda dari teks lain di luarnya (tag baru HTML5) |
| <bdo> | Mengganti arah teks |
| <big> | Tag untuk membuat text berhuruf besar (tidak disupport lagi di HTML5) |
| <blockquote> | Tag untuk membuat sebuah bagian text yang dikutip dari sumber lain |
| <center> | Tag untuk membuat jajaran teks menjadi ditengah (tidak disupport lagi di HTML5) |
| <cite> | Tag untuk membuat judul karya |
| <code> | Tag untuk membuat potongan kode komputer di antara text |
| <del> | Tag untuk membuat teks yang telah dihapus dari dokumen |
| <dfn> | Tag untuk membuat sebuah istilah definisi |
| <em> | Tag untuk membuat penekanan teks (tidak disupport lagi di HTML5) |
| <font> | Tag untuk membuat font, warna, dan ukuran untuk teks (tidak disupport lagi di HTML5) |
| <i> | Tag untuk membuat sebuah bagian dari teks yang disesuaikan dengan mood |
| <ins> | Tag untuk membuat teks yang telah dimasukkan ke dalam dokumen |
| <kbd> | Tag untuk membuat input keyboard |
| <mark> | Tag untuk membuat teks yang disorot / ditandai (tag baru HTML5) |
| <meter> | Tag untuk membuat pengukuran skalar |
| <pre> | Tag untuk membuat teks terformat |
| <progress> | Memperlihatkan kemajuan tugas (tag baru HTML5) |
| <q> | Tag untuk membuat kutipan pendek |
| <rp> | Tag untuk membuat apa yang harus ditampilkan di browser yang tidak mendukung penjelasan ruby (tag baru HTML5) |
| <rt> | Tag untuk membuat sebuah anotasi / pengucapan karakter (untuk tipografi Asia Timur) |
| <ruby> | Tag untuk membuat sebuah anotasi ruby (untuk tipografi Asia Timur) (tag baru HTML5) |
| <s> | Tag untuk membuat teks yang tidak lagi benar |
| <samp> | Tag untuk membuat contoh keluaran dari program komputer |
| <small> | Tag untuk membuat teks kecil |
| <strike> | Tag untuk membuat teks yang di coret tengah (tidak disupport lagi di HTML5) |
| <strong> | Tag untuk membuat teks penting |
| <sub> | Tag untuk membuat teks subskrip (seperti dalam penulisan Jat Kimia) |
| <sup> | Tag untuk membuat teks superscripted (seperti dalam penulisan akar kuadrat) |
| <time> | Tag untuk membuat tanggal / waktu (tag baru HTML5) |
| <tt> | Tag untuk membuat teks teletype (tidak disupport lagi di HTML5) |
| <u> | Tag untuk membuat teks yang memiliki Gaya yang berbeda dari teks biasa lainnya |
| <var> | Tag untuk membuat sebuah variabel |
| <wbr> | Tag untuk membuat kemungkinan garis-putus |
| Forms | |
| <form> | Tag untuk membuat sebuah form HTML untuk input pengguna |
| <input> | Tag untuk membuat sebuah kontrol input |
| <textarea> | Tag untuk membuat sebuah kontrol input multibaris (text area) |
| <button> | Tag untuk membuat sebuah tombol yang dapat diklik |
| <select> | Tag untuk membuat sebuah daftar drop-down |
| <optgroup> | Tag untuk membuat sebuah kelompok pilihan yang terkait dalam daftar drop-down |
| <option> | Tag untuk membuat pilihan dalam daftar drop-down |
| <label> | Tag untuk membuat sebuah label untuk sebuah elemen <input> |
| <fieldset> | Grup unsur terkait dalam bentuk |
| <legend> | Tag untuk membuat sebuah caption untuk sebuah elemen <fieldset>, < figure>, atau <details> |
| <datalist> | Menentukan daftar pilihan yang telah ditetapkan untuk kontrol input (tag baru HTML5) |
| <keygen> | Tag untuk membuat key-pair generator kolom input (tag baru HTML5) |
| <output> | Tag untuk membuat hasil penghitungan (tag baru HTML5) |
| Frames | |
| <frame> | Tag untuk membuat sebuah window (bingkai) dalam sebuah frameset (tidak disupport lagi di HTML5) |
| <frameset> | Tag untuk membuat satu set bingkai (tidak disupport lagi di HTML5) |
| <noframes> | Tag untuk membuat sebuah konten alternatif untuk pengguna yang tidak mendukung frame (tidak disupport lagi di HTML5) |
| <iframe> | Tag untuk membuat sebuah bingkai |
| Images | |
| <img> | Tag untuk membuat gambar |
| <map> | Tag untuk membuat gambar-peta |
| <area> | Tag untuk membuat area dalam gambar-peta |
| <canvas> | Digunakan untuk menggambar grafik, melalui scripting (JavaScript ) (tag baru HTML5) |
| <figcaption> | Tag untuk membuat sebuah caption untuk elemen <figure> (tag baru HTML5) |
| <figure> | Menentukan konten mandiri (tag baru HTML5) |
| Audio/Video | |
| <audio> | Tag untuk membuat isi suara (tag baru HTML5) |
| <source> | Tag untuk membuat sumber beberapa media untuk elemen media (<video> dan <audio>) (tag baru HTML5) |
| <track> | Tag untuk membuat trek teks untuk elemen media (<video> dan <audio>) (tag baru HTML5) |
| <video> | Tag untuk membuat sebuah video atau film (tag baru HTML5) |
| Links | |
| <a> | Tag untuk membuat hyperlink |
| <link> | Tag untuk membuat hubungan antara dokumen dan sumber daya eksternal (paling sering digunakan untuk link ke style sheet) |
| <nav> | Tag untuk membuat navigasi link (tag baru HTML5) |
| Lists | |
| <ul> | Tag untuk membuat daftar dengan selain nomor |
| <ol> | Tag untuk membuat daftar dengan nomor |
| <li> | Tag untuk membuat sebuah item daftar |
| <dir> | Tag untuk membuat sebuah daftar direktori (tidak disupport lagi di HTML5) |
| <dl> | Tag untuk membuat sebuah daftar definisi |
| <dt> | Tag untuk membuat istilah (item) dalam daftar definisi |
| <dd> | Defines a description of an item in a definition list |
| <menu> | Tag untuk membuat deskripsi dari item dalam daftar definisi |
| <command> | Tag untuk membuat sebuah tombol perintah bahwa seorang pengguna dapat meminta (tag baru HTML5) |
| Tables | |
| <table> | Tag untuk membuat tabel |
| <caption> | Tag untuk membuat sebuah caption tabel |
| <th> | Tag untuk membuat sebuah sel header tabel |
| <tr> | Tag untuk membuat baris dalam sebuah tabel |
| <td> | Tag untuk membuat sel dalam sebuah tabel |
| <thead> | Mengelompokan isi header dalam sebuah tabel |
| <tbody> | Mengelompokanisi tubuh dalam sebuah tabel |
| <tfoot> | Mengelompokan isi footer dalam sebuah tabel |
| <col> | Menentukan properti kolom untuk setiap kolom dalam elemen <colgroup> |
| <colgroup> | Menentukan kelompok dari satu atau lebih kolom dalam sebuah tabel untuk diformat |
| Style/Sections | |
| <style> | Tag untuk membuat informasi style untuk dokumen |
| <div> | Tag untuk membuat sebuah bagian dalam dokumen |
| <span> | Tag untuk membuat sebuah bagian dalam dokumen |
| <header> | Tag untuk membuat sebuah header untuk dokumen atau bagian (tag baru HTML5) |
| <footer> | Tag untuk membuat footer untuk dokumen atau bagian (tag baru HTML5) |
| <hgroup> | Pengelompokan elemen heading (<h1> sampai <h6>) (tag baru HTML5) |
| <section> | Tag untuk membuat bagian dalam dokumen (tag baru HTML5) |
| <article> | Tag untuk membuat sebuah artikel (tag baru HTML5) |
| <aside> | Tag untuk membuat konten lain selain dari konten halaman (tag baru HTML5) |
| <details> | Tag untuk membuat rincian tambahan yang pengguna dapat lihat atau sembunyikan (tag baru HTML5) |
| <dialog> | Tag untuk membuat sebuah kotak dialog atau jendela (tag baru HTML5) |
| <summary> | Tag untuk membuat sebuah judul terlihat untuk elemen <detil> (tag baru HTML5) |
| Meta Info | |
| <head> | Tag untuk membuat informasi tentang dokumen |
| <meta> | Tag untuk membuat metadata tentang dokumen HTML |
| <base> | Menentukan URL dasar / target untuk semua URL relatif dalam dokumen |
| <basefont> | Menentukan standar warna, ukuran, dan font untuk semua teks dalam dokumen (tidak disupport lagi di HTML5) |
| Programming | |
| <script> | Tag untuk membuat script di sisi klien |
| <noscript> | Tag untuk membuat sebuah konten alternatif bagi pengguna yang tidak mendukung script di sisi klien |
| <applet> | Tag untuk membuat sebuah java applet yang ditanam (tidak disupport lagi di HTML5) |
| <embed> | Tag untuk membuat sebuah wadah untuk aplikasi eksternal (non-HTML) (tag baru HTML5) |
| <object> | Tag untuk membuat sebuah objek yang ditanam |
| <param> Sumber: https://gilacoding.com/ | Tag untuk membuat sebuah parameter untuk objek |